Build Your First Web Pages With HTML and CSS.
This course requires an average of 10 hours.
Are you interested in making web pages? Look no further! In this course, you will learn how to use HTML5 and CSS3, the two types of code upon which all websites are based.
You don't need to have any programming skills yet in order to take this course! HTML and CSS are great entry points to the world of code and are necessary languages for any developer or web designer to know. Create your page's content with HTML, and make it look great with CSS. You'll learn all about these two languages and how they work together to render all your favorite websites.
Ready to start learning to build web pages? Sign up now!
Learning goals:
- Build a first web page with HTML and CSS
- Distinguish between HTML and CSS and identify their separate uses
- Identify and apply correct syntax for common HTML elements
- Explain how semantic HTML tags are used to structure a web page
- Use tags and attributes to identify key information within a page
- Identify and use correct CSS syntax
- Apply CSS to HTML elements
Tool required: a code editor.
CHAPTER ONE:
Write your first lines of HTML and CSS.
Welcome! You're here because you want to build websites. That's a pretty good plan these days. Who doesn't want to make groovy, cool sites like the ones we all know and use to stay in touch with our friends, to foster social good, and more?
You might've already heard "Oh, just start with HTML!" Just start with CSS!" when you ask about how to begin learning programming.
That advice is pretty solid.
HTML (Hypertext Markup Language) is the tool which will allow you to build webpages and CSS (Cascading Style Sheets) is what you use to make them look the way you want them to.
We'll explore both languages and write your first snippets of each. Let's start with something a little more familiar: web pages!
Pages Web pages are like regular pages, but online. Thanks, Captain Obvious! This is a useful comparison to explore, though. Consider a newspaper page. On it, you have headings, sections, articles, images, and layouts which organize content that's styled to look a certain way.
Back in the old days, it was someone's responsibility to physically arrange elements on a newspaper printing press in order to tell a story. They would set attention-grabbing headlines, for example, that were complemented by content in paragraphs. They would lay out the different sections and articles on a page according to the hierarchy of the content and the story they wanted to tell via these elements.
Then, depending on the newspaper, the exact type-setting would have a certain font and characteristic style. The aesthetic appearance of the page is different from the content itself.
This separation is exactly the same for web pages. You have:
- content
- its appearance
HTML is the language that handles the first concern: creating structured content to tell a story.
CSS covers the second concern: customizing the appearance of that content to visually bring it to life. Writing the two languages separately means that it's much easier just to focus on content or appearance without worrying about both at the same time. For example, let's say OpenBetterBook were to entirely overhaul its brand colors and design. This would only require adapting the CSS, meaning the appearance of the site. The content (like courses) could be left alone, unchanged.
Let's look at some examples, starting with some simple text without HTML to structure it or CSS to decorate it:
Pretty unreadable, right? Now, let's look at the same text, but structured with HTML:.
It's plain, or even ugly to some, but much more readable. Now, what does the above text structured with HTML look like when we add some decoration via CSS?
Text with HTML & CSS Ooh la la! This last page looks the best! Its content is structured with headings and paragraphs (via HTML), and it's decorated nicely (via CSS).
Practice!
We haven't studied the syntax of HTML and CSS yet. In fact, we've barely touched them at all! Nonetheless, we're going to dive right into writing our first lines of these two languages so that you can immediately understand the relationship between content (HTML) and its appearance (CSS). You're going to write your first snippets of HTML and CSS. You don't need to understand why the code looks the way it does; we'll get to that in the next chapter! The point of this exercise is for you to get your first taste of adding content (HTML) and changing its appearance (CSS).
If you've never written code before, don't worry! The practice environment that you'll see in this chapter is completely safe. 😅 You can type anything you want, and you won't cause problems on a real website. Enjoy the "Ah-hah!" moment of seeing coded content come to life. It's an important step for new web developers and will definitely motivate you for what comes next.
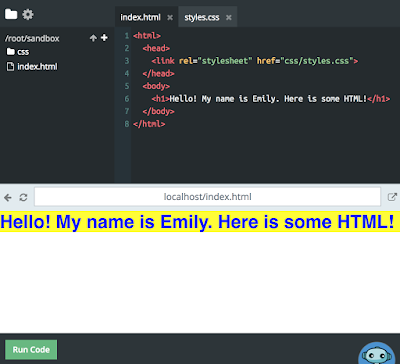
Head to this CodePen Exercise and follow the instructions below.
- In the HTML editor, in line 6, remove the text. <!--REMOVE ME -->.
- Paste or type this in the now-empty line 6, replacing my name with your name instead: <h1>Hello! My name is Emily. Here is some HTML!<h1>
- Now, head to the CSS code. It's time to change the content's appearance. Beneath the dark text editing area, click the blue "Refresh" button. This will load your changes, and you'll see your new content in the browser!
- Remove the placeholder text (/* REMOVE ME */) in the CSS code.
- Paste or type the following, exactly as it is:

- Allow the page to refresh, and observe your content's new appearance in the browser!
Let's recap!
You should have a large heading with blue text, a yellow background, and a sans serif font. If this isn't the case, make sure you followed all the steps above and loaded your changes with the green "Run Code" button.






I love this class
ReplyDelete